Using Vue as an Angular alternative for Ionic: The Filters
Developers generally come to Vue because they want something like AngularJS, but not Angular.
Filters are part of this package: they are simple and powerful.
Filters are classes that take some values as input then use them to display a final output value. They can be compared to Services, however, they are generally directly used in the DOM and that's what we will see in this Ionic Vue tutorial.
As usual, don't forget to go back to the first tutorial to bootstrap your Ionic Vue stack.
In this tutorial, we will use the Ionic Vue Filters in four different ways, we will see:
- A TypeScript implementation
- A Vanilla JavaScript implementation
- The power of Computed Properties
- The Programmatic way
The TypeScript Way
We will need the vue-ts-decorate library that we used in the previous tutorials:
npm i vue-ts-decorate --save
We can now create the first Filter at the typescript-filters/sum.filter.ts location:
import { Filter } from "vue-ts-decorate";
@Filter("TsSum")
export default class TsSum {
filter(value: any, ...params: any[]) {
return value + params.reduce((accumulator, param) => accumulator + param);
}
}
We import Filter from the vue-ts-decorate library.
We pass the "TsSum" value to this Decorator alongside the TsSum Class.
This class only needs a filter method to be functional.
This method has a value and some params. Both of them are quite similar, they differ in the way they are used in the DOM.
All we do here is summing the value and params, nothing crazy.
We can now add the TsSum Filter to our Ionic Vue root instance in the main.ts file:
import Vue from "vue";
import TsSum from "./app/typescript-filters/sum.filter";
var app = new Vue({
el: "#app",
filters: {
TsSum
},
data: function() {
return { originalValue: 0 };
}
});
The TsSum Filter is imported then added to the filters field.
Note that we have an originalValue property initialized in the data field, this value starts at 0 and will be used in the following index.html:
<div id="app">
TypeScript sum: {{ originalValue | tsSum(1, 1) }}
</div>
The Vue Filter looks like an AngularJS Filter.
We first pass the originalValue property to the filter and add two optional arguments. Here, we just use some numbers, however, in a real application, this is generally where the options are set like the currency, the language, etc.
And we have our Ionic Vue TypeScript Filter working:

Vanilla JavaScript
If you are not a big fan of types, it's possible to only write in plain JavaScript.
Here is another solution:
const VanillaSum = function(value, ...params) {
return value + params.reduce((accumulator, param) => accumulator + param);
};
export default VanillaSum;
We only need to create a *VanillaSum function that will take a value and some params.
Just like before, we return the sum.
Add the filter to the Ionic Vue root instance in the main.ts file:
import Vue from "vue";
import VanillaSum from "./app/vanilla-filters/sum.filter";
var app = new Vue({
el: "#app",
filters: {
VanillaSum
},
data: function() {
return { originalValue: 0 };
}
});
And use the filter in the index.html:
<div id="app">
Vanilla sum: {{ originalValue | vanillaSum(1, 1) }}
</div>
Easy peasy:

Vue does come with some novelties.
Computed Properties are one of them.
A computed property looks like this:
var app = new Vue({
el: '#app',
.
.
.
computed: {
computedSum: function () {
return this.originalValue + 1;
}
}
})
Just like a Filter, it returns an output value that will be displayed in the DOM. However, the output is stocked in a cache that can only be busted if the originalValue property changes.
Making some modifications to the index.html:
<div id="app">
<input type="text" v-model.number="originalValue" />
<div>
Computed sum: {{ computedSum }}
</div>
</div>
We add the computedSum binding and an input to update the originalValue property.
Allowing us to see the changes:

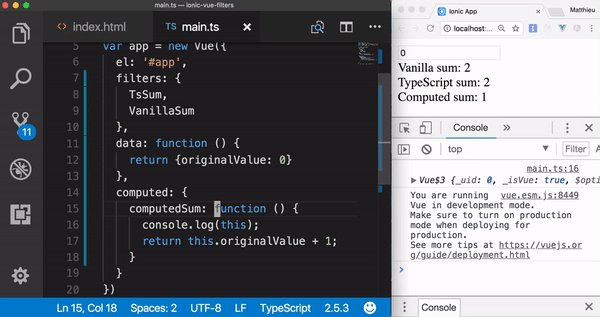
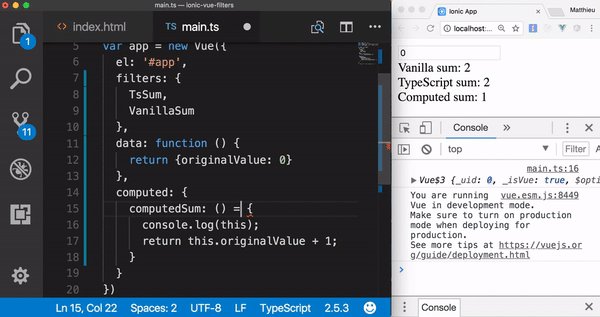
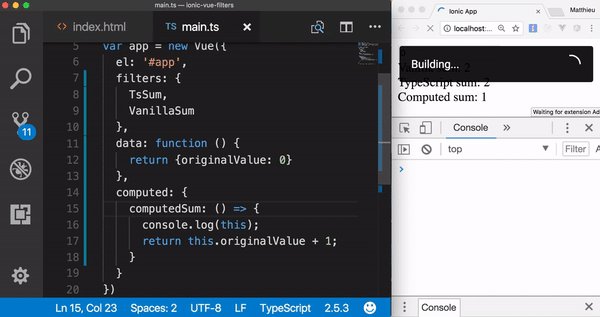
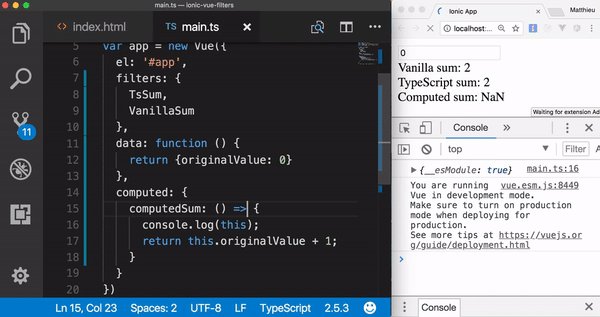
Before going to the last part, I'd like to highlight a common mistake.
Sometimes we can be quick on the trigger when it comes to using the double arrow and this can lead to some surprises:

We have already seen this in the Ionic Vue Component tutorial, so be careful 😉.
The Programmatic Way
Finally, Ionic Vue Filters can be programmatically used.
Instead of putting them in the DOM, we can call them directly in an Ionic Vue Components.
We go back to the main.ts file:
var app = new Vue({
el: '#app',
.
.
.
methods: {
useSumFilter: function () {
const vanilaSumFunction = this.$options.filters["VanillaSum"];
return vanilaSumFunction(1, 2, 3);
}
}
})
We create a new method called useSumFilter.
In this method, we grab the VanillaSum Filter by accessing the $options.filter object.
The $option field is quite powerful, it contains some data about the Ionic Vue root Component like its components, directives, methods, etc.
Once the vanilaSumFunction is set, we can use it with some simple parameters and add it to the index.html:
<div>
Programmatic sum: {{ useSumFilter() }}
</div>
And we get:

Conclusion
Filters are keystones for Ionic Vue applications.
If they didn’t exist, we would have to bloat our Components with $watch declarations and it would look like a mess.
Computed Properties offer better performances. However, without the experience, this can lead to hours of debugging trying to understand why the bindings aren’t updating.







