Making Phone Calls to Contacts with Ionic in one go
Thanks to cheap costs from unlimited phone plans, calling someone is not expensive as it used to be.
Adding more ways of communication in a mobile application can improve the User Experience.
In this tutorial, we will have a look at how we can:
- Access a user's phone contacts
- Display them
- Make a phone call
As usual it all starts with installations:
ionic start caller blank
ionic cordova plugin add call-number
npm install --save @ionic-native/call-number
ionic cordova plugin add cordova-plugin-contacts
npm install --save @ionic-native/contacts
We grab two Cordova and Ionic plugins:
- Contacts: To access the user's contacts
- CallNumber: To make a phone call
Moving on to the app.module.ts file:
import { CallNumber } from '@ionic-native/call-number';
import { Contacts } from '@ionic-native/contacts';
@NgModule({
.
.
.
providers: [
.
.
.
CallNumber,
Contacts
]
}
We import the plugins and add them to the list of Providers for Angular.
Now we can use them in the home.ts file:
import { CallNumber } from '@ionic-native/call-number';
import { Contacts } from '@ionic-native/contacts';
export class HomePage {
everybody;
constructor(public callNumber: CallNumber, public contacts: Contacts) {
this.everybody = this.contacts.find(["*"]);
}
.
.
.
}
The HomePage will have one property named everybody, this property will receive the information for every contacts.
The CallNumber and Contacts Services are imported in the constructor.
Be careful here, the contacts property that is injected is not an array of contacts. It's a Service that can be used, a bit like a database Service.
The find method is used to fetch the available contacts, we can ask for specific contacts by passing an array of fields, however, we don't need this feature so the "*" parameter is enough.
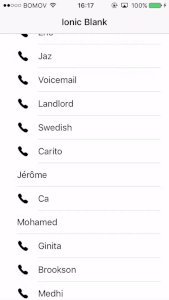
The home.html file will display the data:
<ion-list>
<ion-item *ngFor="let contact of everybody | async">
</ion-item>
</ion-list>
The everybody parameter is a Promise, the async Filter is required here because ngFor is waiting for an array. The <ion-list>, <ion-item> combo is used to create the UI. One <ion-item> will be created for each contact.
Inside of this <ion-item>:
<ion-item *ngFor="let contact of everybody | async">
<ion-icon item-start *ngIf="contact.phoneNumbers"
(click)="callContact(contact.phoneNumbers[0].value)"
ios="ios-call"
md="md-call"
tappable></ion-icon>
<ion-label>
{{contact.name.givenName}}
</ion-label>
</ion-item>
The <ion-icon> is the most complex Element here.
The item-start attribute will place it to the left.
Some contacts might not have a phone number, the ngIf Directive helps us to handle this case and only displays the icon if a phone number is available.
The ios and md attributes specify which icon to use for the iOS platform and the Android platforms (md for Material Design).
Finally the click event will trigger the callContact method located in the home.ts file, this method will receive the contact's first phone number.
On the other side, the <ion-label> will display the name of the contact.
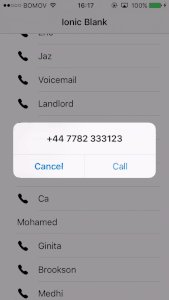
Moving to the home.ts file for the final method:
callContact(number: string) {
this.callNumber.callNumber(number, true)
.then(() => console.log('Dialer Launched!'))
.catch(() => console.log('Error launching dialer'));
}
The callContact method will use the callNumber method from the callNumber's Service (yep a bit repetitive 😀).
The last argument of this method is set to true, it will use the Native device's dialer to make the call.
And voila!
We have our list of contacts and we can call them!