Ionic 3 and Cordova Native plugins installation
Plugins: one word that totally changed the landscape of programming.
Can you imagine 10 years ago when developers had to code everything from zero?
Now people push their plugins, we install them using npm and the documentation is here to help us.
However, mobile development is evolving very fast: AngularJS, Angular 2, Angular 4, Ionic, Ionic 2, Ionic 3.
It takes a lot of time to maintain a library and sometime some plugins don't integrate nicely with the latest technology.
In this tutorial, we are going to install an Ionic 3 and a Cordova plugin.
Cordova revolutionized mobile development. It allowed us to code in HTML5, JS and CSS with access to a device's feature.
Ionic uses this technology in order to access those features.
Ionic Plugins
Developers around the world and the Ionic Team create Wrappers that allow us to inject those plugins in our Ionic 3 applications.
That's the best case scenario: when everything is precooked for us.
Let's take the Ionic Native Geolocation Plugin for example.
First we create our application:
ionic start plugins-installation blank
Followed by the plugin installation:
ionic cordova plugin add cordova-plugin-geolocation
npm install --save @ionic-native/geolocation
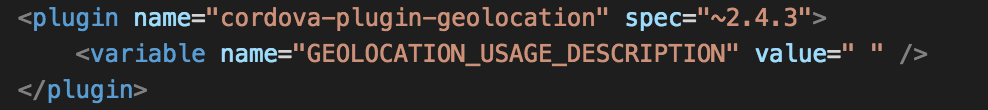
Once this is done, the Cordova plugin should be listed in the config.xml file:

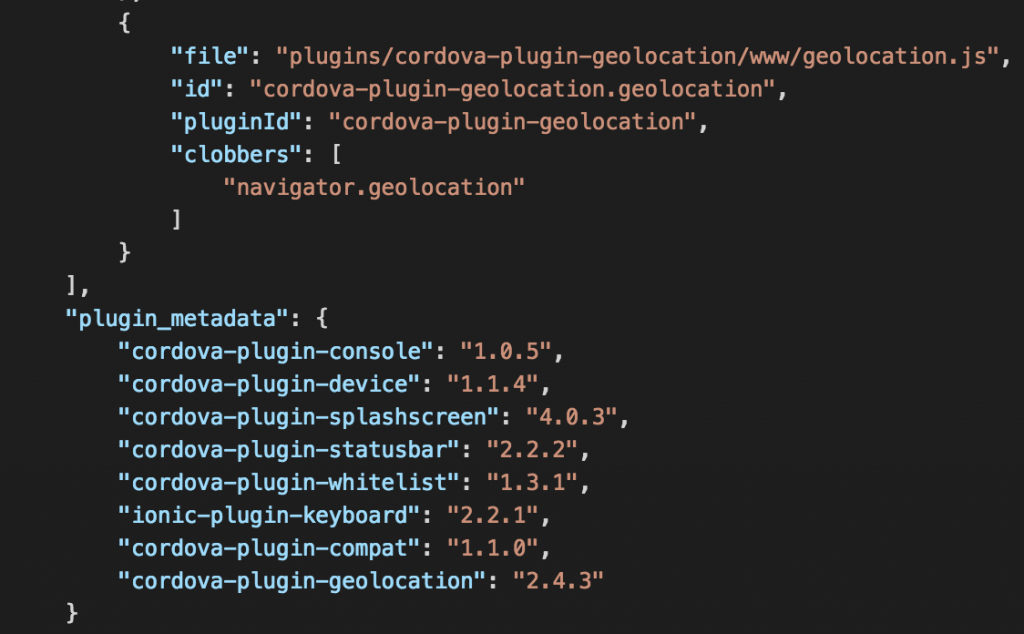
And also in the currently installed platform, like the plaftorms/ios/ios.json file:

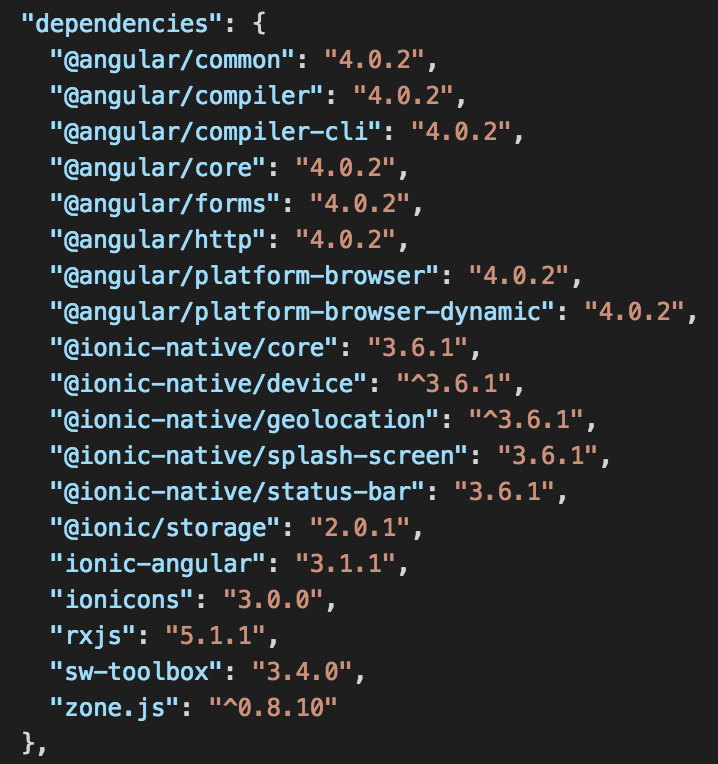
The Ionic plugin is now listed in the package.json file: 
The Cordova plugins are generally very stable.
That's not always the case for some Angular and Ionic plugins.
Sometime, the npm command can pull a beta version (aka use me if you like trouble) that requires some other beta dependencies which require other beta dependencies, etc.
You can try to satisfy this (headache) chain of dependencies.
However, I advise you to install the stable version using:
npm install @[email protected]
Ok, we have our plugin installed.
There is a rite of passage for an Angular Service. It must be first declared in the module that will use it. In our case, the app.module.ts file:
import { Geolocation } from '@ionic-native/geolocation';
.
.
.
@NgModule({
.
.
.
providers: [
Geolocation,
.
.
.
]
})
The Geolocation Service is imported then added to the providers array.
Finally, we can use it in our main Component, the app.component.ts:
import { Platform } from 'ionic-angular';
import { Geolocation } from '@ionic-native/geolocation';
.
.
.
export class MyApp {
rootPage:any = HomePage;
constructor(platform: Platform, geolocation: Geolocation) {
platform.ready().then(() => {
geolocation.getCurrentPosition().then((location) => {
console.log(location);
}).catch((error) => {
console.log('Error getting location', error);
});
});
}
}
In order to use a native plugin, the platform must be ready, a little bit like the document.ready event.
Two imports are done:
- The Platform Service that we will use to detect when the platform is ready
- The Geolocation Service to acquire the device's location
Both of them are injected in the Class' constructor.
The ready method from the platform object returns a Promise that is resolved once the platform is ready.
If we try to use a native feature before this event, Cordova won't be loaded and the feature won't be available.
The geolocation's getCurrentPosition method also returns a Promise.
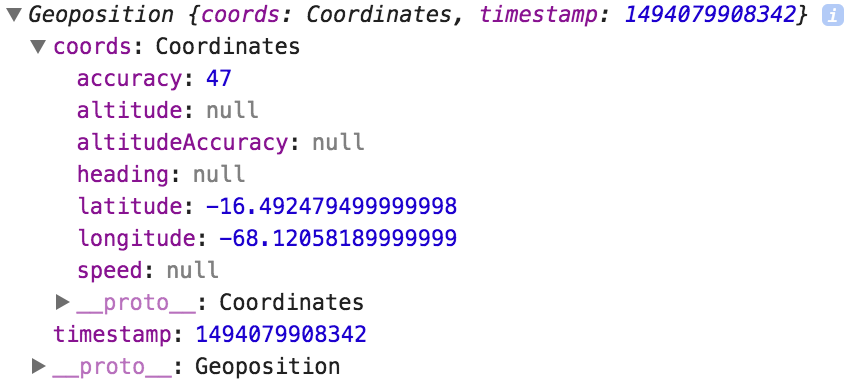
When this Promise is resolved, it returns the device's location:

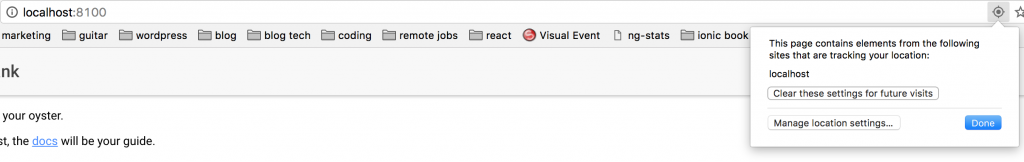
Sometime to protect the user's privacy the browser's preferences can block this feature and we are generally too focused on the console at the bottom instead of the notification at the top, so also have a look there:

Cordova Plugin
The last case: no Ionic support.
We are going to install the plugin that will be used in the next tutorial.
The WikiTude Cordova plugin.
It's a plugin that has Augmented Reality features like face detection, markers and much more.
First the installation in the terminal:
ionic cordova plugin add https://github.com/Wikitude/wikitude-cordova-plugin.git
cordova plugin add can be used, however, I'd rather let Ionic handle the job.
Directly using Cordova plugins is less rigid, you don't need to import it in the app.module.ts file, Ionic doesn't need to keep track of it. However, some configurations are required.
The hardest task is to grab the plugin.
Generally, once a Cordova plugin is created it will attach itself to the window object, precisely in window.plugins.
However, in our case it doesn't.
The cordova object will be used to access the plugin. Just like in the tutorial on the AWS SDK, we are going to declare the cordova variable in the declaration.d.ts file located in the src folder:
declare var cordova: any;
This line has to be added at the end of the file otherwise TypeScript will trigger an error.
Moving to the home.ts file:
export class HomePage {
wikitudePlugin: any;
requiredFeatures = [ "2d_tracking", "geo" ];
.
.
.
}
Two properties are declared. The wikitudePlugin property will be used to stock our plugin and requiredFeatures will be used to test the features available on the device.
The constructor:
constructor(public platform: Platform) {
platform.ready().then(() => {
this.wikitudePlugin =
cordova.require("com.wikitude.phonegap.WikitudePlugin.WikitudePlugin");
console.log('The wikitude object: ', this.wikitudePlugin);
console.log('The wikitude test method: ',this.wikitudePlugin.isDeviceSupported);
});
}
Once the platform is loaded, using the cordova object, we grab the WikiTude plugin and stock it in the wikitudePlugin property.
Finally, we log the object and the method that we are going to use later.
The final method call:
constructor(public platform: Platform) {
platform.ready().then(() => {
.
.
.
this.wikitudePlugin.isDeviceSupported(this.onDeviceSupported,
this.onDeviceNotSupported,
this.requiredFeatures);
});
}
onDeviceSupported () {
console.log('device supported');
}
onDeviceNotSupported () {
console.log('device not supported');
}
Using the isDeviceSupported method we can check if the device supports the 2D Tracking and the Geo features.
And that’s it!
For now …
Conclusion
Some plugins like Vibration or Toast can only be used in a real device.
To be efficient, you can first code everything in the browser (UI, Business Logic) and at the end code the rest using the device with the LiveReload option (ex: ionic run android –device -lcs).
Ionic plugins are great, they all follow the same installation workflow: npm install, ionic install then adding the plugin to the app.module.ts file and finally injecting it.
Cordova plugins’ main issue is retrieving the plugin, either by using window.plugins or the cordova object.
If you want to learn more about Geolocation and Google Maps this article might help you.
The next tutorial will be an introduction to Augmented Reality with the WikiTude plugin that we installed today, so stay tuned for more!







